


A dialog box should appear to give you an option to save the file to your computer.Please make sure to refresh the page after the start of HAR collection, so everything shown after refresh is logged to HAR. If not already in the Network tab, Click on the Networktab on the top left of the Web Inspector Windowand your screen should change to the one like below: Safari Web Inspector (Version 12.0.3) Console Tab Step 3:īy default Console is the first screen that is displayed, but it also will open the last window you have used last. If successful, your browser window should display the following screen (Web Inspector): Once you are on the page, use the keyboard shortcut Command+Option+I to open the Safari Web Inspector. You're done! You can now review the file before sending it to us for review. A dialog box should appear to give you an option to save the file to your computer. Refresh the page to record the network traffic between your browser and the website.įirefox Web Developer Network Tab Step 7:

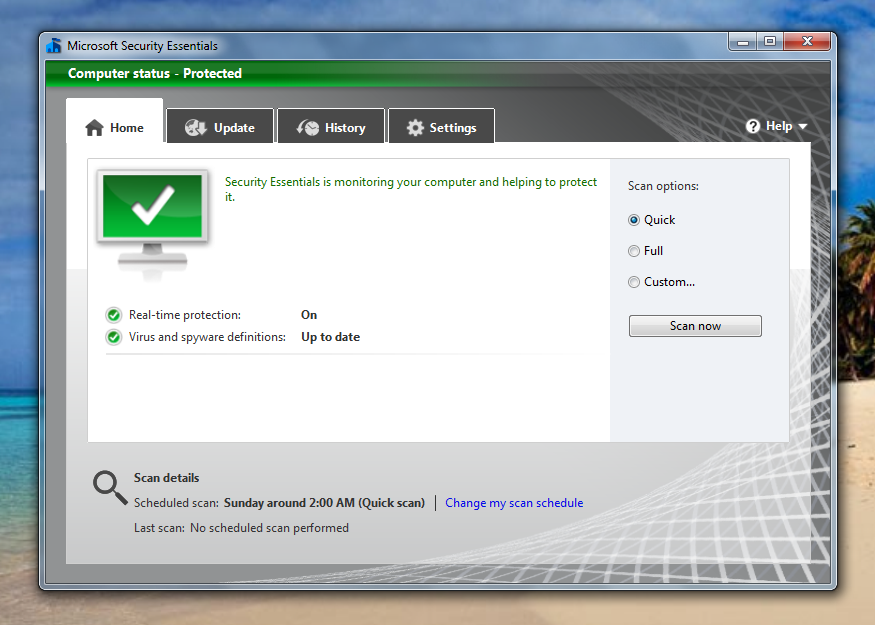
The example above already has both Persist Log and Disable Cache selected. On the network screen, make sure to check the boxes Persist Log and Disable Cache on the top left. If successful, your browser window should display the following screen:įirefox (v69.0 64-bit) Web Developer Screen Step 3:įirefox Web Developer Network Tab Step 5: Once you are on the page, use the keyboard shortcut Command+Option+I to open the Web Developer Console. You're done! You can now review the file before sending it to us for troubleshooting. Select: "Save all as HAR with content" Step 9: Select the option Save all as HAR with content. Right click options (network tab) Step 8: A list of options like below should appear: Once the website has completed loading, right click on any of the items listed on the table. Refresh the page to record the network traffic between your browser and the website. The example above already has both Preserve Log and Disable Cache selected. On the network screen, make sure to check the boxes Preserve Log and Disable Cache on the top left. Step 4:Ĭlick on the network tab and your screen should change to something like below: You should see Console selected on the top left of the new screen. If successful, your browser window should display the following screen (DevTools):Ĭhrome (v.120 Build 64-bit) DevTools Console Tab Step 3:
#INTERNET EXPLORER NETWORK INSPECTOR FOR MAC#
Once you are on the page, use the keyboard shortcut Command+Option+J for Mac to enter Chrome Dev Tools or hit F12 or Control+Shift+I in Linux or Windows. Navigate to the page with the problem Step 2: GENERATING A HAR FILE IN GOOGLE CHROME Step 1:


 0 kommentar(er)
0 kommentar(er)
