


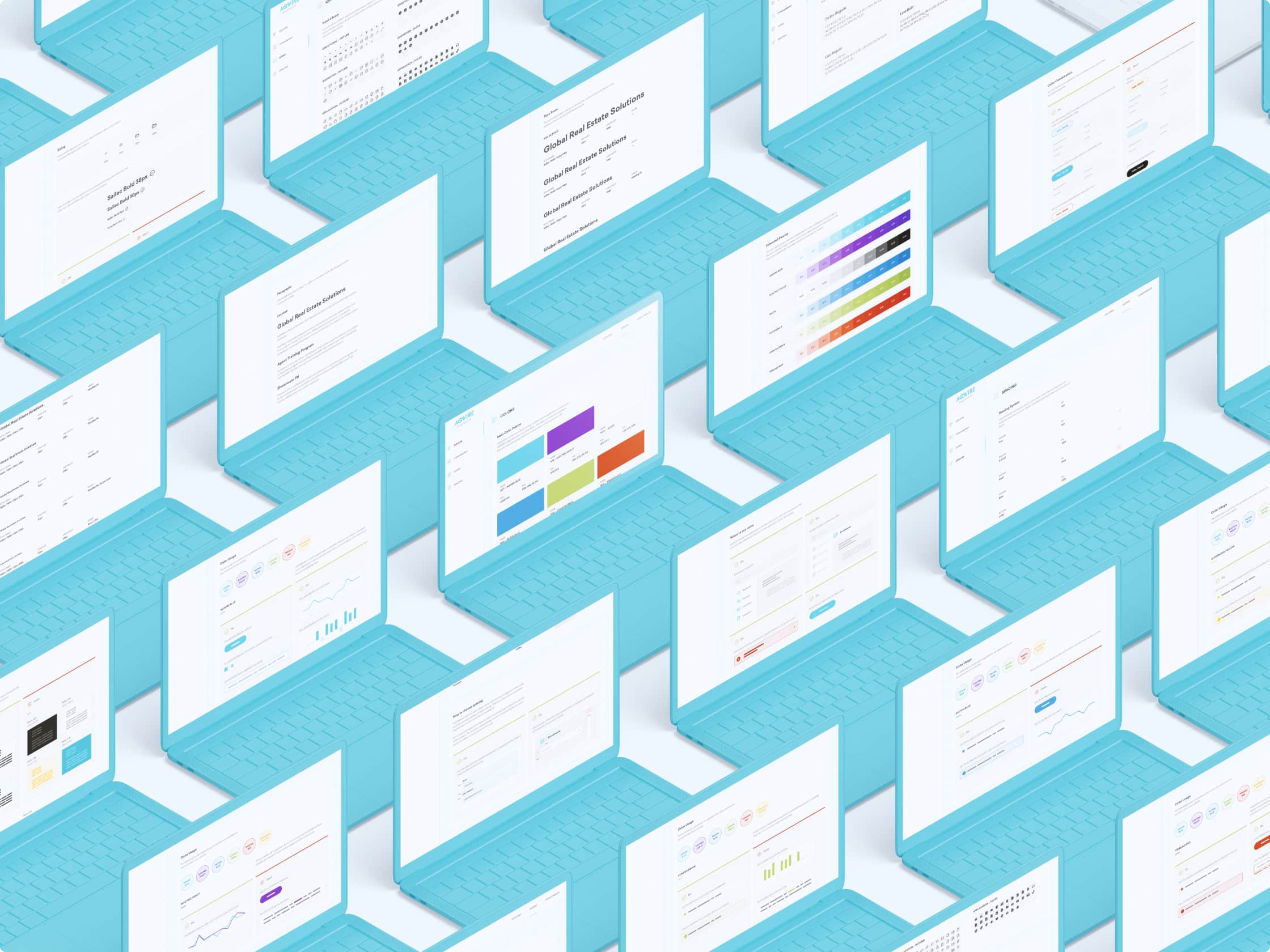
Colours like black and yellow might work well too. Utilising colour to communicate success and failure is a common design pattern, so let’s add green and red to our colour palette for that purpose. For our secondary brand colour, let’s go with its complementary counterpart: orange. Let’s start with the most obvious style property - the only style property it seems modern design tools understand can be named, stored and reused: colour.įor our primary brand colour, let’s choose blue. When we’re finished, not a single style should exist in our product that has not been predefined in our global style palette. Our global style palette is what we will use to design and build every single aspect of all of our products. These custom values are what will define our global style palette. The properties which accept custom values are ultimately what will differentiate our product from other products. Most of these properties only accept fixed values and therefore can be reused on every website on the internet.
#DESIGN SYSTEM DESIGNER FULL#
A good place to start is the full list of CSS style properties. We need to break things down until we reach the irreducible minimum the most essential styles. We need to break the product down into its most bare-bones form.Įven the simplest heading component is a collection of multiple reusable styles… Designing a style paletteīefore we can start designing shiny components, we need to lay the foundations for those components. Once you have those critical factors in place, you can convert that knowledge into a cohesive design language.

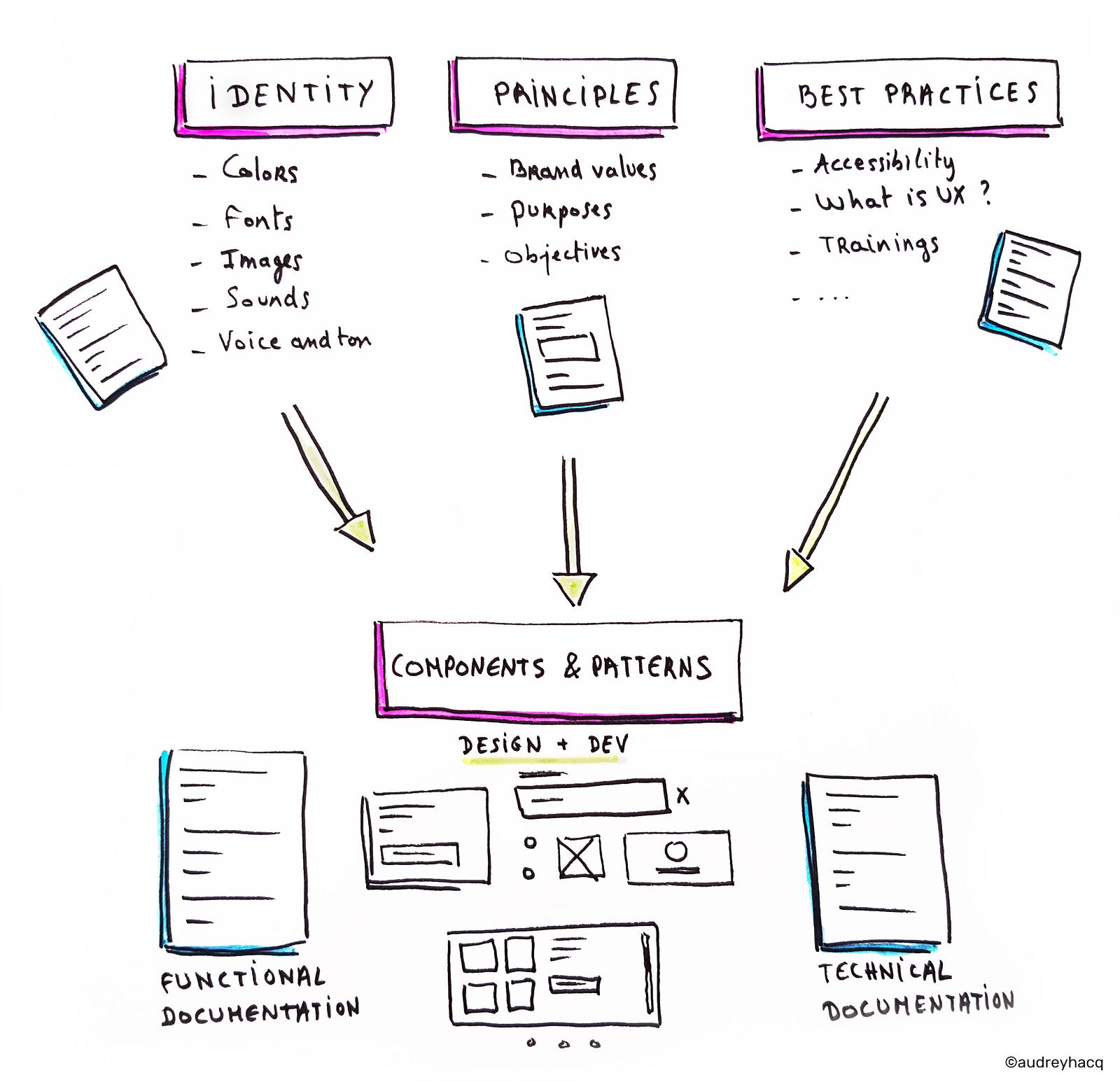
The higher level points are arguably the most important aspects of any design system but for the purposes of this article, I’m going to assume that as a company - you know who you are, what your mission is and how your products should look, feel and function. There are many facets to any good design system - starting with company culture/mission and trickling all the way down to branding, copywriting, component libraries and other design language. A design system is an evolving ruleset governing the composition of a product. It’s even more than the sum of those parts.
#DESIGN SYSTEM DESIGNER CODE#
It’s more than a style guide or set of code guidelines. Who knows, maybe some day we’ll have a design tool that doesn’t assume we’re starting from scratch every time we open a new document…?Ī design system (as it pertains to tech products) is more than a framework, UI toolkit or component library. People are starting to realise the importance of systemic design. Companies like Shopify and Intercom are building in-house teams focused specifically on designing systems. However, beyond just putting together toolkits and style guides, it seems that recently there’s been increasing focus placed on designing systems intended to tie whole products together.

It’s no secret that designers love a good UI kit.
#DESIGN SYSTEM DESIGNER HOW TO#
So, having spent the majority of the past few years thinking about how to design, build and present design systems for products like Marvel, Bantam and Modulz, I figured I’d share some of what I’ve learned along the way. Without doubt, I get asked about design systems more than anything else. By Colm Tuite How to construct a design system Tips for designing and building a consistent design system.


 0 kommentar(er)
0 kommentar(er)
